Hallo. Es gab zwar schon einen Development-Thread, jedoch wurde dies unter einen anderen Account erstellt.
Da ich keine Lust habe das Projekt nochmal ganz vorzustellen; Jukebox.YT - It's your music!
Da ich wieder die Zeit und Lust hatte, habe ich wieder mit Jukebox angefangen + es hat sich so einiges geändert.
Ich arbeite derzeit an einen NodeJS (inkl. ES6 hehe) (Socket)-Server für Jukebox, um das ganze dynamischer und noch schonender für Mobile-Nutzer zu machen.
Das heißt einfach; Mobile-Nutzer verbrauchen nicht viel Datenvolumen, da nur einmal die aktuelle Stelle (in millisekunden) an den Client geschickt wird und der Player anfängt an der Stelle zu laden.
Natürlich habe ich so einige "Sicherungen" eingebaut, damit nicht jeder x-beliebige Tommy irgendwelche Daten an den Server schicken kann und das Video stoppen kann.
Design wird sich in naher Zukunft ändern bzw. ist in Arbeit und der Code wurde ebenfalls geändert.
Für den Server wird Socket.IO genutzt, damit alle Aktionen in Echtzeit ausgeführt werden.
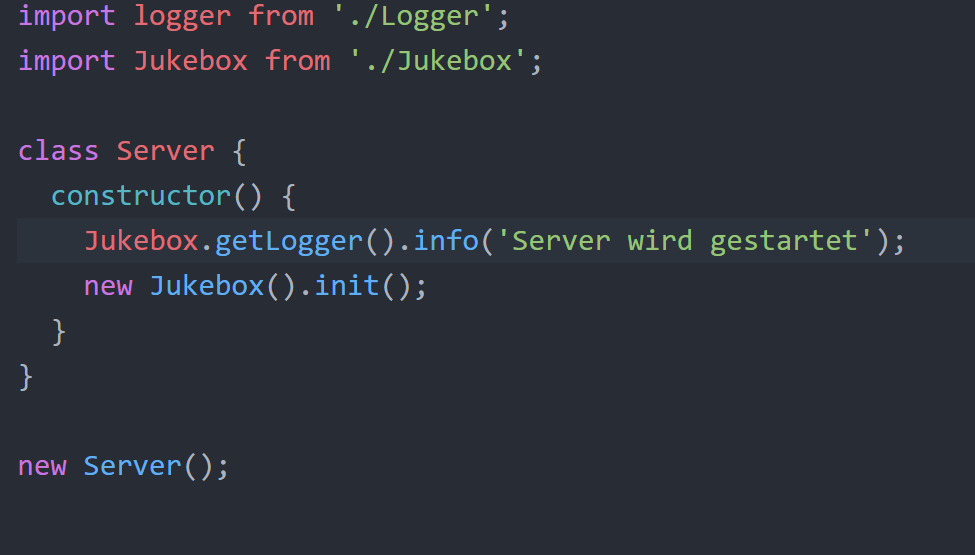
paar Snippets bzw. Screens vom Server:

Diese Ausschnitte sollten genügen. ![]()
updates werden hier im thread gepostet
Website: http://jukebox.yt
mfg.
# UPDATES
0.0.1 "Arbeit an den Player":
https://gyazo.com/b6c64a3decfa9a819a756b137af5f149
0.0.2 "Server Optimierung und Bug Fixes":
Ich habe den Code etwas verfeinert und unnötiges Zeug weg gelassen. Zudem habe ich noch einen timeout gesetzt (1,5 Sekunden nach jedem Lied).
Wir sind schon in der Alpha-Phase! ![]()
Die Arbeiten am Player sind abgeschlossen und ebenfalls vom Server. Nun muss nur noch ein Design her.

